Have you ever been working on a 3D scene in Three.js and noticed the dreaded shadow stripes? Don’t worry – shadow acne is a relatively common problem in 3D graphics and there are known ways to fix it.
In this guide, we will examine the root causes of shadow acne and apply effective solutions to ensure realistic shadow rendering.
What is the shadow acne?
You may have noticed the ugly shadow stripes on the model’s surface in Three.js.
The scene looks unattractive despite the high resolution setting for the shadow map and using soft shadows configured with THREE.PCFSoftShadowMap.
Only certain angles of the sun’s rays generate jagged shadows making it sometimes hard to spot during testing.
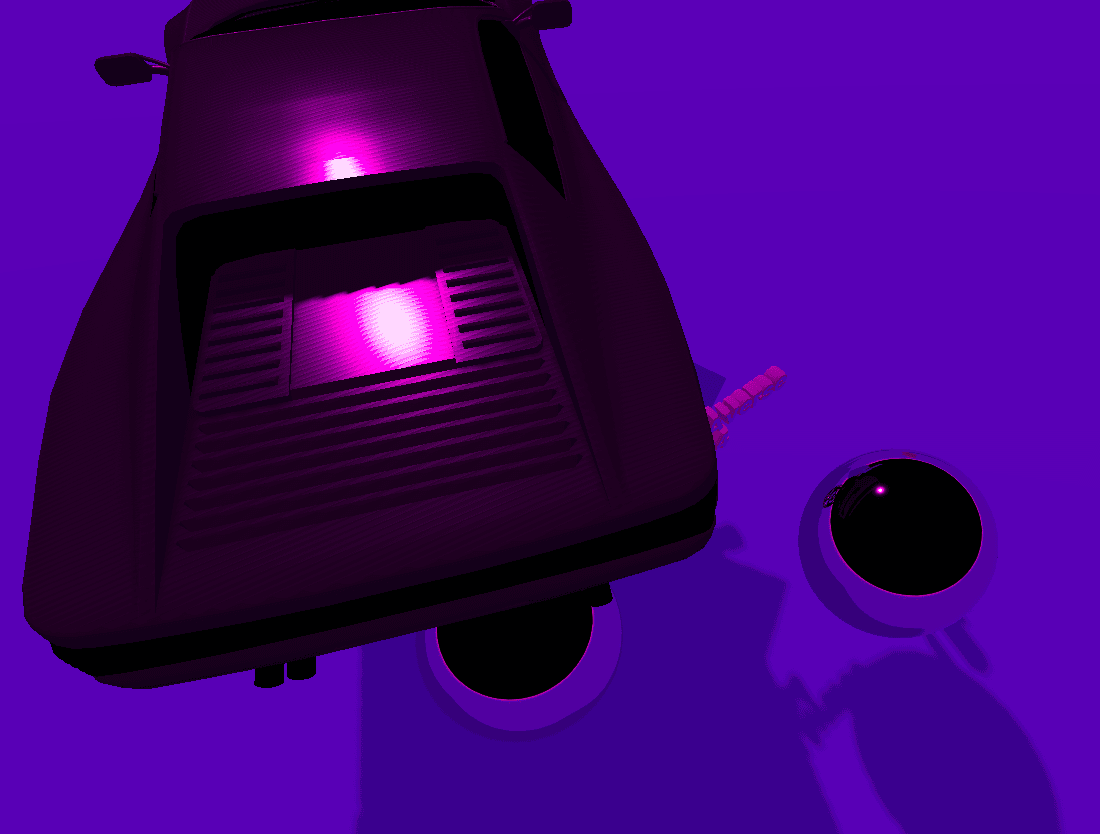
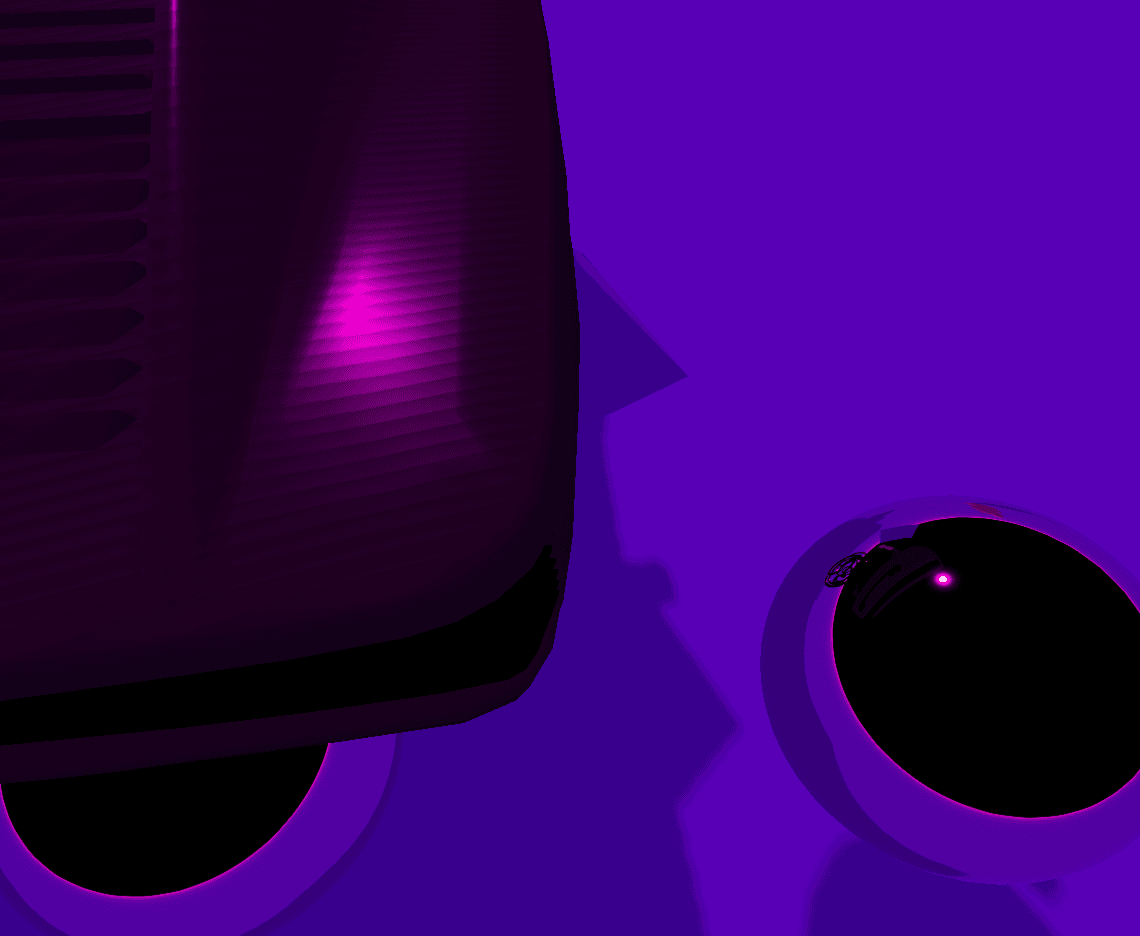
This problem may appear as in the screenshots below:


3D model faces are self-shadowed, which leads to unpleasant results.
Fix ugly shadows in Three.js
The solution is simple: configure the normal bias parameter for shadow casting lights.
Usually only the sun is the source of issue because of its distance and low angles.
Add normalBias parameter and set it to value larger than default 0.0:
sunLight.shadow.normalBias = 0.2;Shadows are correct now:


By adjusting the normal bias, the distance between the shadow caster and the surface is increased, thus reducing the occurrence of shadow acne. However, if the normal bias is set too high, it can lead to the shadow being disconnected from the object, making 3d models appear as if they were floating over the ground. Therefore, it is important to find the right balance between normal bias and shadow accuracy to achieve realism in Three.js.
Play around with value to find the sweet spot that best suits your scene. Remember to keep the bias below 0.5, otherwise the shadows may appear distorted.
If you want to learn more why shadow acne occurs and the mathematics behind it, check out the following thread in Godot engine repository. Three.js documentation about the normal bias setting: click here.